بسم الله الرحمن الرحيم
لتحميل المثال
إنقر هنا
موضوع اليوم كيفية عرض البيانت في أداة
DropDownlist
من قاعدة البيانات
في البداية قم بإنشاء جدول في قاعدة البيانات
CREATE TABLE [dbo].[Country](
[ID] [int] IDENTITY(1,1) NOT NULL,
[Name] [nvarchar](50) NULL,
CONSTRAINT [PK_Country] PRIMARY KEY CLUSTERED (
[ID] ASC )
WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY]
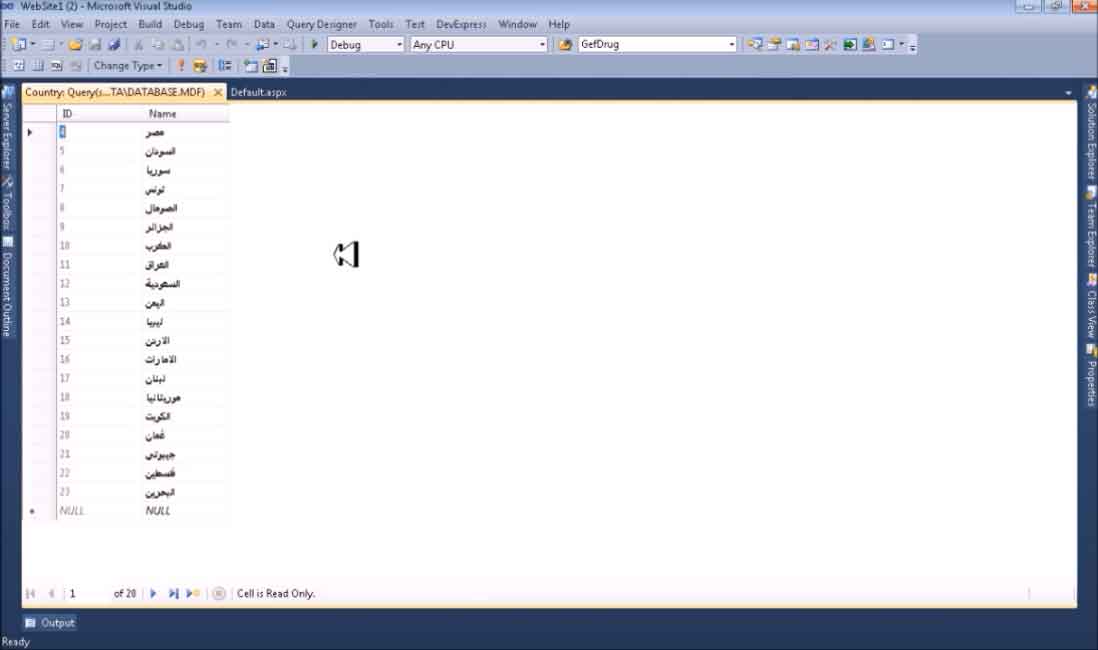
بعد أنشاء الجدول قم بإضافة مجموعة من الدول كما بالشكل التالي

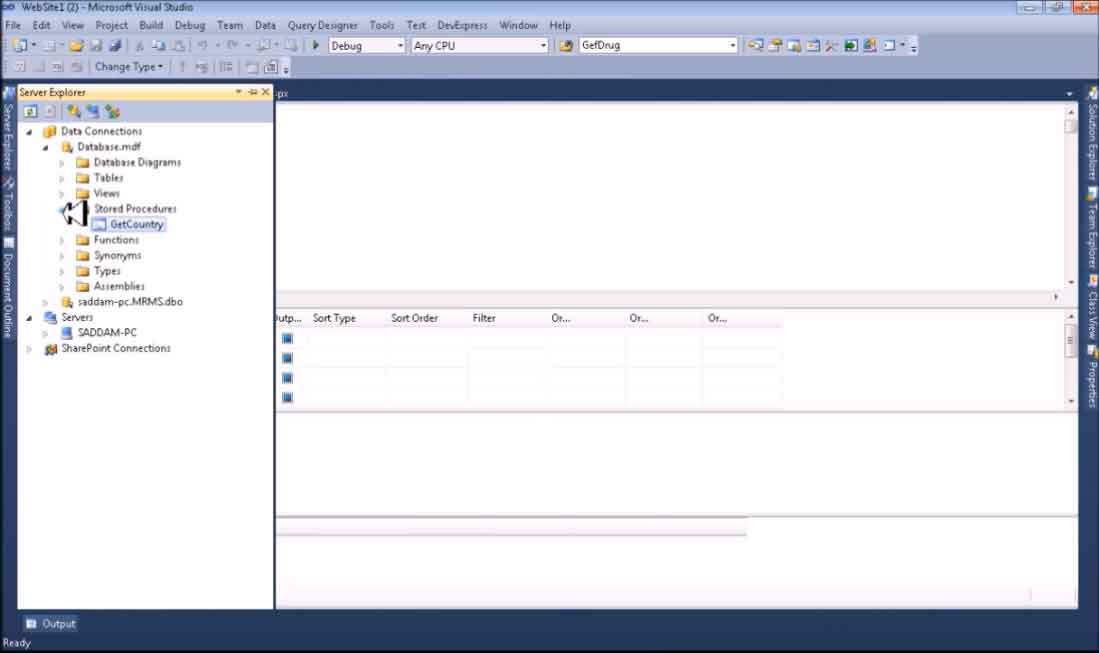
بعد ذلك قم بإنشاء إجراء مخزن في قاعدة البيانت لسرعة جلب البيانات
CREATE procedure GetCountry
As
begin
Select ID,Name [dbo].[Country]
end
كما بالشكل التالي

بعد ذلك قم بإضافة أداة
DropDownlist
<head id="Head1" runat="server">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<form id="form1" runat="server" dir="rtl">
<div class="container py-4"dir="rtl" style="text-align:right">
<h4 class="text-uppercase text-center">كيفية عرض البيانات بواسطة DropDownList في لغة Asp.Net</h4>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label>حدد البلد</label>
<asp:DropDownList ID="DropDownList1" runat="server" CssClass="custom-select"></asp:DropDownList>
</div>
</div>
</div>
</div>
</form>
</body>
أذهب الا ملف الكود وقم بإضافة كود جلب البيانات
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
GetDropdowList();
}
}
private void GetDropdowList()
{
string CS = ConfigurationManager.ConnectionStrings["www.ITFY-Edu.com"].ConnectionString;
using (SqlConnection con = new SqlConnection(CS))
{
SqlCommand cmd = new SqlCommand("GetCountry", con);
cmd.CommandType = CommandType.StoredProcedure;
con.Open();
DropDownList1.DataSource = cmd.ExecuteReader();
DropDownList1.DataTextField = "Name";
DropDownList1.DataValueField = "ID";
DropDownList1.DataBind();
DropDownList1.Items.Insert(0, "قم بإختيار بلدك");
}
}
الاذ إذهب الى ملف
web.config
وقم بإضافة كود الاتصال بقاعدة البيانات
<connectionStrings>
<add name="www.ITFY-Edu.com" connectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True"
providerName="System.Data.SqlClient" />
</connectionStrings>
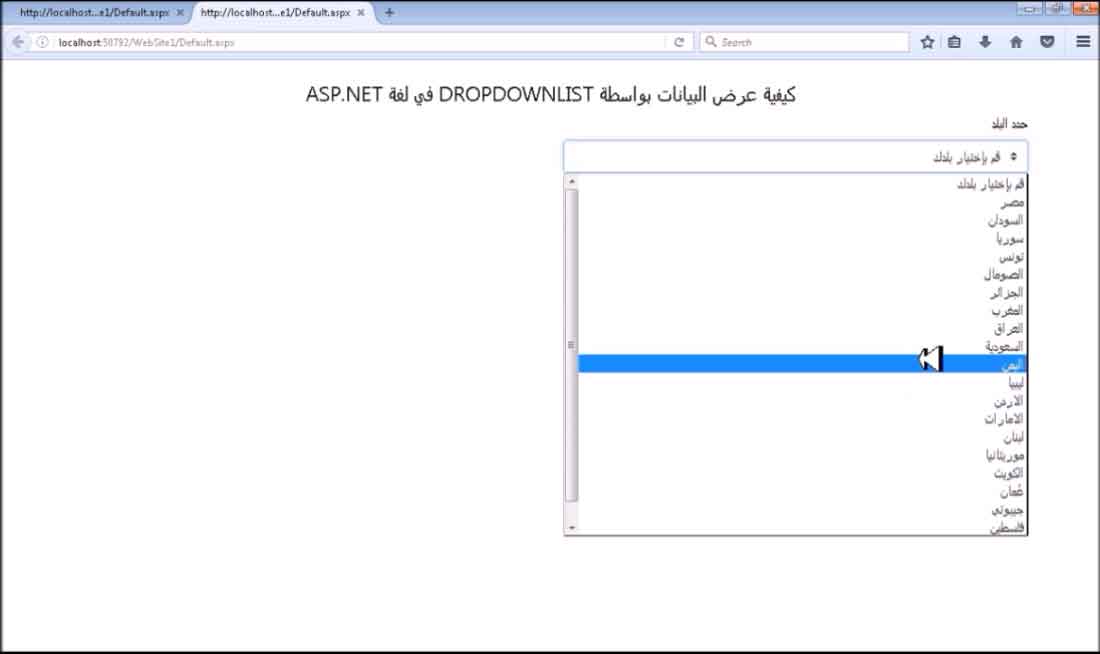
قم بالتنفيذ الان

تابع الشرح فيديو
لتحميل المثال
إنقر هنا
شكراً لزيارتكم موقعنا
تقنية المعلومات لاجلك
الذهاب الى مصدر الخبر